An app design focused on helping parents teach digital literacy to their children.
KiddOS

Project Overview
Throughout the early days of the COVID-19 pandemic many parents had to take a much more active role in the education of their children. With almost no warning kids began learning from home and things that would otherwise be a teacher's responsibility suddenly became the parents. This was just the case with Cody and his five-year-old son. Like most parents Cody had to help his son through lessons and school projects, but what he didn't take in to account was the need to teach his son digital literacy. Having to move all lessons online meant Cody's son had to learn how to use a computer at the most basic level and it meant Cody had to teach him. Everyday he found himself asking "how"?
With Cody's challenge in mind, we set out to design a tool that could help parents teach digital literacy to their children. What we found along the way was that the need for lessons in digital literacy did not just apply to children, but to a huge range of individual and that the demand for this tool was greater than anticipated.
Time Frame
8 weeks
Deliverables
Project deliverables included a style tile, data synthesis, flows, wireframes, usability testing, and high fidelity mockups.
My Role
Survey creation and data synthesis, flow creation, testing, low and high-fidelity mockups for personalization flow.
Tools
Figma, Adobe Illustrator, Miro
INITIAL RESEARCH
Survey
Since this project started off as nothing more than a single parent's complaint regarding tools available to teach his child about digital literacy we wanted to determine if this was a wide spread problem amongst parents.
We conducted a survey of 30 people with children under 12 years old to obtain information on user demographics, pain points, and teaching involvement when it came to digital tools/literacy.


Key Findings| Demographics
Takeaways
-
Our product is relevant to all parents.
-
Kids of all ages use technology to some degree.
Key Findings | Technology Use

Takeaways
-
Our product needs to focus more on tablet and television use than we previously thought.
-
Social media usage is not a factor for most parents with children in this age group.
Key Findings | Parent Worries and Struggles
Parents had four major struggles/worries when teaching their children about technology and digital tools.
-
Their own ability to use technology.
-
Setting technology usage limits for their children.
-
Teaching children to be more patient when using technology.
-
How to teach and keep children safe when entering the online world.
-
Exposure to inappropriate content.
-
Interacting with people who have bad intentions (i.e. scammers, bullies, predators).
-
Learning how to recognize scams, phishing attempts, and malicious algorithms.
-
Sharing personal information.
-
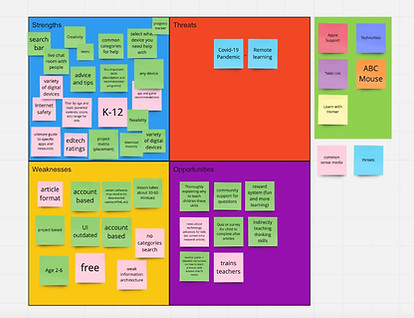
SWOT analysis
We also conducted a SWOT analysis of several potential competitors to gain a clearer understanding of what tools existed in the market now and shortfalls they may have.
Key Findings
-
There are no direct competitors for this product, but we found several companies doing similar things with Common Sense Media being the closest.
-
None of the competitors offered lessons specifically on computer literacy.
-
Information architecture of competitors made it hard to find specific lesson and/or information.
-
Competitors were all built for kids rather than for parents.

IDEATION
Upon concluding our research we were able to determine that creating a tool in the form of a native app was the best route of action.
From here we worked in Miro to ideate flow options and app features, created low-fidelity sketches, and turned those sketches into mid-fidelity prototypes & wireframes.
Affinity mapping
The purpose of our affinity mapping process was to get every possible feature, flow, page, and/or aspect our app could have all in one place. By doing this we could gain a more wholistic understanding of what our app would feature and help us identify pages and flows we needed to build out to get started.
After completing this process we determined that all of our initial flows would start at the dashboard. This would help us stay organized and allow us to showcase various app features users would be met with when initially logging in to the app.

Determining a flow
Our next step in the ideation process was to determine what flows we wanted to start building out to showcase our app.
We began this process by identifying two things:
-
What items would the dashboard page have displayed?
-
What flows could be build out from this starting point that showcased the unique nature aspects of our app?
Upon completing this my team decided we would focus on the Personalizing your experience flow.
We felt this flow best showed how we could empathize with users and utilize the initial research we conducted.

Mapping out our flow
Our last step in Miro was to create a start and end to our flow with several “must haves” in-between. Once this was created we were able to begin sketching our unique take on this flow and come back together for a final comparison and critique.

LOW FIDELITY WIREFRAMES
Based on our sketches and initial ideation we were able to build out the flow in low fidelity wireframes to begin usability testing. The low fidelity wireframes were kept in grayscale and prototyped around the users "happy path."

Sketches




USABILITY TESTING
In our next phase, we conducted usability tests with users to identify pain points within our flows and receive feedback. We each tested 3-5 people using moderated tests virtually and in-person. We then came together and compared results.
Recommendations and findings
UI/Design
-
Clear up confusion with buttons placement, shape, or wording.
-
Focus on alignment.
-
Increasing some font size.
UX
-
Consider automatically moving the user forward after clicking their answer.
-
Make personalization more clear on dashboard.
-
Create a more trustworthy feel surrounding child disability questions.
-
Reword questions to sound nicer to parents.
-
Make sign-in options feel more secure.
Wants & Needs
-
Provide parent profile.
-
Parent lessons.
-
Profile cards for child.
-
Make process to get to the dashboard quicker.
-
More in-depth understanding of child.
STYLE GUIDE
Due to time constraints our team had to take on two task simultaneously. The first was to begin making changes to our flow and layout based on the feedback we had received during the usability testing sessions. The second task was to start developing a brand guide so we could begin work on high fidelity screens for delivery.
To do this we worked together to create a style guide and built out several basic components in Figma. This allowed part of our team to begin designing high fidelity screens while others worked on making changes to the layout and flow of the more problematic pages.

UI AND UX CHANGES
Based on our user feedback several changes needed to be made to our design's UI and UX. Taking into consideration the timeframe for delivery, we identified the changes that could either be made quickly and/or changes that were essential to making the app functional. These changes would be implemented in this round of iterations, while other changes were marked for the backlog.
UI changes
For our UI we made two major changes that would help make our product more engaging to the user and improve the consistency throughout pages.
-
We added imagery to our personalization questions to make screens more lively and informative.
-
Reviewed pages for alignment issues to ensure that components and screens were consistent in look and feel.
UX changes
The UX changes were more substantial and required us to rearrange some items within our screens. All of the changes made were in regards to how users moved from screen to screen.
-
Removed the continue button from questions that only allowed one answer. This helped users navigate through those pages more quickly and reduced confusion.
-
Added a progress bar to each section of the personalization flow to give users a better idea of where they were in the process.
-
Moved the location of the skip button to make it easier to press.
HIGH FIDELITY SCREENS
Personalization Flow Prototype
REFLECTION
Teamwork makes the dream work
This project taught me a lot about working with a team. I had worked on teams in the past, but typically they were very small and the collaboration was brief. For KiddOS we had four team members working together daily for eight weeks. Having people to help ideate, design, critique, and hold me accountable made the work so much more fun. It also made the work better. We were able to make dozens of changes throughout the process because we didn't have to worry about handling every change ourself. It also improved my communication skills. I remember our first few meetings being slow and difficult at times because none of us quite knew how to articulate our ideas or how to work together. Over several weeks this improved as we got to know each other and gained the communication skills needed. I can honestly say ever since working on this project I have been a better team member and even improved my communication skills in everyday life.














